💡이 포스팅은 김영한님의 인프런 강의인 스프링 부트 - 핵심 원리와 활용을 수강하고 학습한 내용을 정리한 포스팅입니다.
김영한님의 강의를 수강하며 정리한 GitHub Repository입니다.
GitHub - kiekk/inflearn-kyh-spring-boot
Contribute to kiekk/inflearn-kyh-spring-boot development by creating an account on GitHub.
github.com
이번 챕터에 대해 정리할 내용은 다음과 같습니다.
- Micrometer(마이크로미터)
- Prometheus(프로메테우스)
- Grafana(그라파나)
- Spring Boot Admin (📌Extra)
어떤 기술이나 개념이 아닌 라이브러리나 도구(툴)에 대해서 학습을 할 때는 최대한 빠르게 사용할 수 있도록 사용법에 초점을 맞춰 학습하는 것이 좋습니다.
영한님이 이번 챕터에서도 언급하신 내용이고 이 챕터 외에도 여러 곳에서 같은 맥락의 말씀을 하시는데 들을 때마다 개인적으로는 크게 공감이 되는 부분입니다.
따라서 영한님의 말씀 처럼 이번 챕터에서도 해당 내용들에 대해 너무 깊게 파고들어간다기 보다는 이런 것들이 무엇인지, 그리고 어떻게 사용해야 하는지에 대해 가볍게 짚고 넘어가는 것에 초점을 맞췄습니다.
Micrometer(마이크로미터)
서비스를 운영할 때는 애플리케이션의 CPU, 메모리, 커넥션 사용, 고객 요청수 같은 수 많은 지표들을 확인하는 것이 필요하다.
...
세상에는 수 많은 모니터링 툴이 있고, 시스템의 다양한 정보를 이 모니터링 툴에 전달해서 사용하게 된다.
...
하지만 사용하는 모니터링 툴이 변경되면 기존에 측정했던 코드를 모두 변경한 툴에 맞도록 다시 변경해야 한다.
개발자 입장에서는 단순히 툴 하나를 변경했을 뿐인데, 측정하는 코드가지 모두 변경해야 하는 문제가 발생한다.
이런 문제를 해결하는 것이 바로 마이크로미터(Micrometer)라는 라이브러리이다.
- 영한님 강의 자료에서 발췌
영한님의 설명 중에서 눈에 띄었던 부분을 하이라이트로 표시해두었는데, 이 부분을 보면서 혹시 추상화??라고 생각했었는데 아니나 다를까 바로 다음에 추상화라는 단어를 언급하셔서 스스로 조금 뿌듯했습니다.

기존에 JMX 모니터링툴에 맞춰 측정 코드를 작성했는데 프로메테우스 모니터링툴로 바꾼다고 했을 경우에는 기존의 코드를 그대로 사용할 수가 없게 됩니다.
마이크로미터 추상화

그래서 마이크로미터는 모니터링 툴에서 사용되는 기능들을 추상화하고 각각의 모니터링 툴에 맞는 구현체들을 가지고 있습니다.

마이크로미터를 적용하게 되면 최종적으로 위와 같은 흐름으로 측정 코드들이 각각의 모니터링 툴에 맞도록 변환되어 전달됩니다.
마이크로미터가 이런 추상화를 잘 제공해주기 때문에 액추에이터(Actuator)는 마이크로미터를 기본으로 내장해서 사용합니다.
따라서 개발자는 이제 모니터링툴에 코드를 맞추지 않고 마이크로미터가 정한 표준 방법으로 메트릭(측정 지표)를 전달하면 됩니다.
더 자세한 내용은 마이크로미터 공식 문서를 참고하시면 좋을 것 같습니다.
Prometheus(프로메테우스)
애플리케이션에서 발생한 메트릭(측정 지표)를 그 순간만 확인하는 것이 아니라 과거 이력까지 함께 확인하려면 메트릭을 보관하는 DB가 필요한데, 프로메테우스가 이 역할을 담당합니다.

더 자세한 내용은 프로메테우스 공식 문서를 참고하시면 좋을 것 같습니다.
프로메테우스 설치는 포스팅을 해두었으니 설치 관련은 작성한 포스팅을 참고하시면 좋을 것 같습니다.
프로메테우스 & 액추에이터 연동
프로메테우스에서 우리가 작성한 애플리케이션의 액추에이터를 연동하여 액추에이터에서 생성한 메트릭(측정 지표)를 프로메테우스가 저장할 수 있도록 해보겠습니다.
이를 위해서는 애플리케이션, 프로메테우스에서 각각 별도의 설정이 필요합니다.
애플리케이션 설정: 프로메테우스가 애플리케이션의 메트릭을 가져갈 수 있도록 애플리케이션에서 프로메테우스 포맷에 맞추어 메트릭 만들기 (마이크로미터 사용)
프로메테우스 설정: 프로메테우스가 우리가 작성한 애플리케이션의 메트릭을 주기적으로 수집하도록 설정
애플리케이션 설정
프로메테우스가 애플리케이션의 메트릭을 가져가려면 프로메테우스가 사용하는 포맷에 맞추어 메트릭을 생성해야 합니다.
프로메테우스는 /actuator/metrics에서 보았던 포맷인 JSON은 이해하지 못하지만 이 부분을 마이크로미터가 해결해주기 때문에 이제 개발자는 데이터 포맷에 크게 신경쓸 필요가 없으며 단지 어떤 구현체를 사용할지 지정만 해주면 됩니다.
// build.gradle
implementation 'io.micrometer:micrometer-registry-prometheus'의존성만 추가하게 되면 액추에이터가 자동으로 마이크로미터 프로메테우스 구현체를 통해 동작하도록 설정합니다.
그리고 다시 액추에이터를 확인해보면 이제 프로메테우스 메트릭 수집 엔드포인트가 생성된 것을 확인할 수 있습니다.
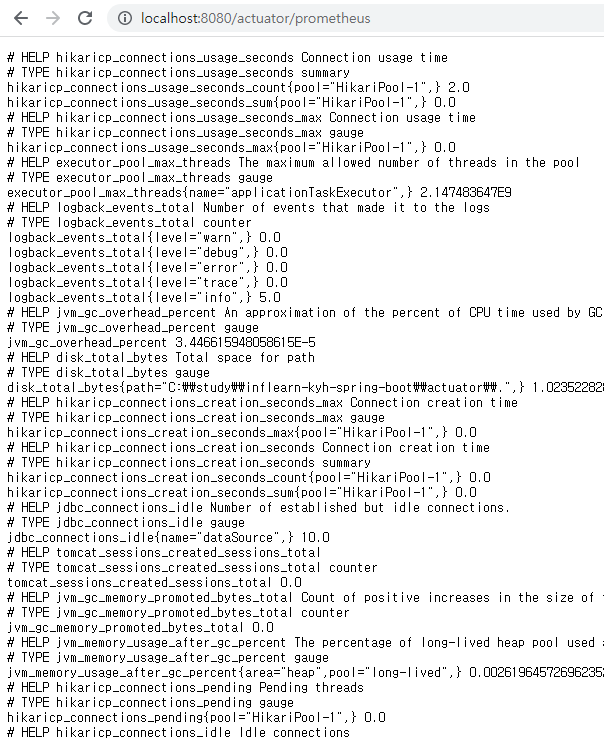
http://localhost:8080/actuator/prometheus

확인해보면 모든 메트릭이 프로메테우스 포맷으로 만들어진 것을 확인할 수 있습니다.
프로메테우스에서 사용되는 포맷은 다음과 같습니다.
ㆍjvm.info → jvm_info
프로메테우스는 .(dot) 대신에 _(under bar)를 사용합니다.
ㆍlogback.events → logback_events_total
로그수 처럼 지속해서 숫자가 증가하는 메트릭을 카운터라고 합니다.
프로메테우스는 카운터 메트릭의 마지막에는 관례상 _total(접미사)를 붙입니다.
ㆍhttp.server.requests
이 메트릭은 내부에 요청수, 시간합, 최대 시간 정보를 가지고 있습니다.
프로메테우스는 이런 메트릭의 경우 각각의 항목들을 분리합니다.
ㆍhttp_server_requests_seconds_count: 요청 수
ㆍhttp_server_requests_seconds_sum: 시간 합 (요청 수의 시간을 합함)
ㆍhttp_server_requests_seconds_max: 최대 시간 (가장 오래 걸린 요청 시간)
프로메테우스 설정
프로메테우스가 애플리케이션의 /actuator/prometheus를 호출해서 메트릭을 수집할 수 있도록 설정해야 합니다.
프로메테우스가 설치된 폴더에 있는 prometheus.yml 파일을 수정해야 합니다.
...
scrape_configs:
- job_name: "prometheus"
static_configs:
- targets: ["localhost:9090"]
#추가
- job_name: "spring-actuator"
metrics_path: '/actuator/prometheus'
scrape_interval: 1s
static_configs:
- targets: ['localhost:8080']#추가로 되어있는 주석 밑에 코드를 추가하면 됩니다. 이 때 yml 파일이기 때문에 들여쓰기에 주의해야 합니다.
job_name: 수집하는 이름입니다. 임의의 이름을 사용하면 됩니다.
metrics_path: 수집할 경로를 지정합니다.
scrape_interval: 수집할 주기를 설정합니다.
targets: 수집할 서버의 IP, PORT를 지정합니다.
여기까지 설정하게 되면 이제 액추에이터와 프로메테우스가 연동되어 프로메테우스에서 메트릭을 저장/조회할 수 있게 됩니다.
📢프로메테우스의 사용 방법이나 프로메테우스에서 메트릭을 조회하는 방법에 대해서는 추후 포스팅을 작성하도록 하겠습니다.
Grafana(그라파나)
그라파나의 경우 쉽게 말해 대시보드라고 생각하면 됩니다. 데이터를 그래프로 보여주는 매우 유연한 툴입니다.
그라파나를 프로메테우스와 함께 사용하면 프로메테우스가 DB이고, 이 DB에서 데이터를 가져와 사용자가 보기 편하게 대시보드로 보여줄 수 있습니다.

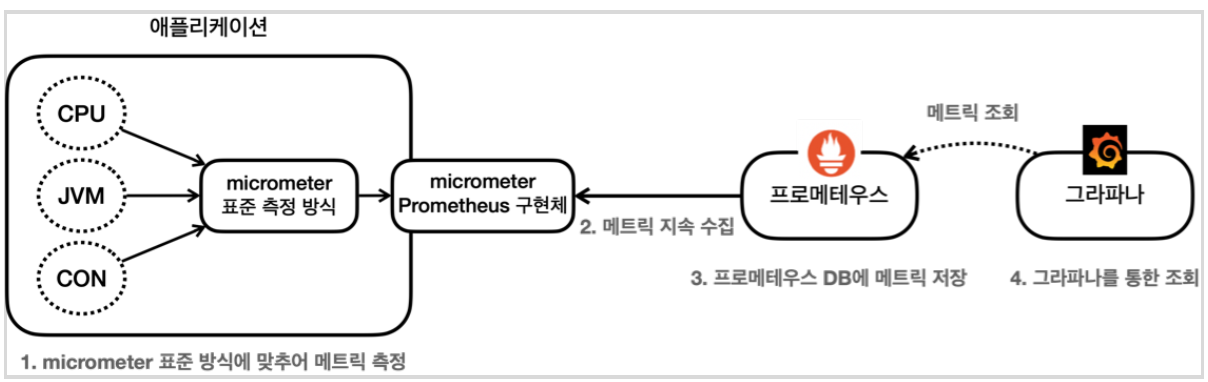
위에서 언급했던 마이크로미터, 프로메테우스, 그라파나가 모두 적용된 전체 구조는 다음과 같습니다.

액추에이터를 사용하면 수 많은 메트릭(측정 지표)를 자동으로 생성하는데,
이때 마이크로미터를 사용하여 메트릭을 통일된 표준 방법으로 생성하여 모니터링툴에 전달하게 됩니다.
모니터링툴에 저장하기 전에 메트릭을 그 순간에만 조회하고 끝내는 것이 아니라 이전 지표들도 함께 조회할 수 있도록 별도의 DB에 저장하하는데, 이 역할을 프로메테우스가 담당합니다.
프로메테우스가 저장한 데이터를 대시보드인 그라파나에서 요청하여 사용자가 보기 쉽게 그래프 형태로 보여줍니다.
더 자세한 내용은 그라파나 공식 문서를 참고하시면 좋을 것 같습니다.
그라파나 설치는 포스팅을 해두었으니 설치 관련은 작성한 포스팅을 참고하시면 좋을 것 같습니다.
Spring Boot Admin (📌Extra)
위와 같이 프로메테우스, 그나파나와 같은 모니터링 툴을 설치하는 방법 외에 Spring Boot Admin 라이브러리를 사용하는 방법도 있습니다.
Spring Boot Admin을 사용하면 별도의 모니터링 툴을 설치하지 않고도 Spring을 사용해 모니터링 툴을 생성할 수 있습니다.
추가로 아래 영상들도 참고해보시면 좋을 것 같습니다.
Spring Boot Admin Server 설정
먼저 모니터링 툴을 생성해야 하는데 이때 Server 역할을 하는 별도의 프로젝트를 생성합니다.
Server의 경우 Web과 Admin Server 의존성이 필요합니다.
implementation 'org.springframework.boot:spring-boot-starter-web'
// https://mvnrepository.com/artifact/de.codecentric/spring-boot-admin-starter-server
implementation 'de.codecentric:spring-boot-admin-starter-server:3.0.2'그리고 @EnableAdminServer annotation을 추가합니다.
@EnableAdminServer // 추가
@SpringBootApplication
public class AdminApplication {
public static void main(String[] args) {
SpringApplication.run(AdminApplication.class, args);
}
}
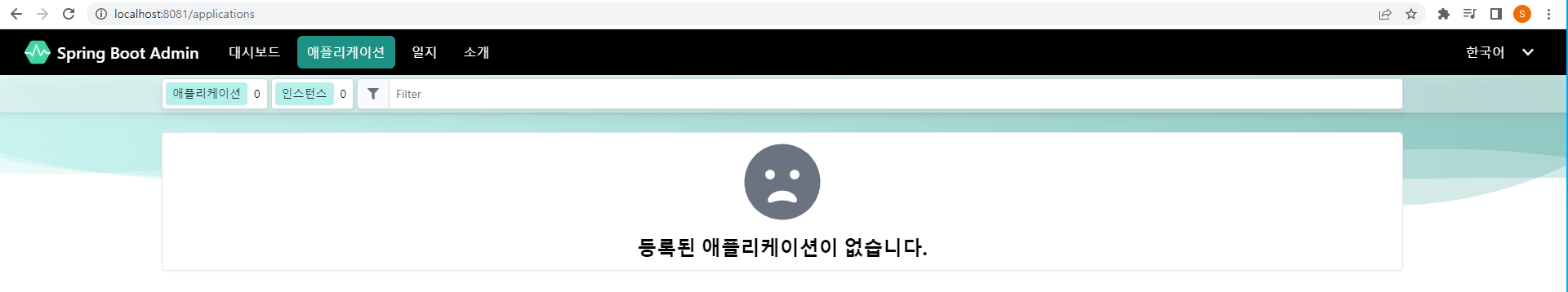
그리고 프로젝트를 실행하면 아래와 같이 대시보드를 확인할 수 있습니다.

아직은 Admin Server에서 관리할 Clinet가 없기 때문에 등록된 애플리케이션이 없습니다.라는 문구가 출력됩니다.
이제 Client도 작성해보도록 하겠습니다.
Spring Boot Admin Client 설정
client는 Web, Client 의존성을 추가해야 하며, actuator를 통해 메트릭 정보를 생성해야 하기 때문에 actuator 의존성도 추가해야 합니다.
implementation 'org.springframework.boot:spring-boot-starter-web'
implementation 'org.springframework.boot:spring-boot-starter-actuator' //actuator 추가
// https://mvnrepository.com/artifact/de.codecentric/spring-boot-admin-starter-client
implementation 'de.codecentric:spring-boot-admin-starter-client:3.0.2' // 추가
다음은 application.yml에 아래와 같이 property를 추가합니다.
spring:
boot:
admin:
client:
url: http://localhost:8081 #admin server url
instance:
name: Client Server #admin UI 에서 보여질 이름 설정
management:
endpoints:
web:
exposure:
include: "*"
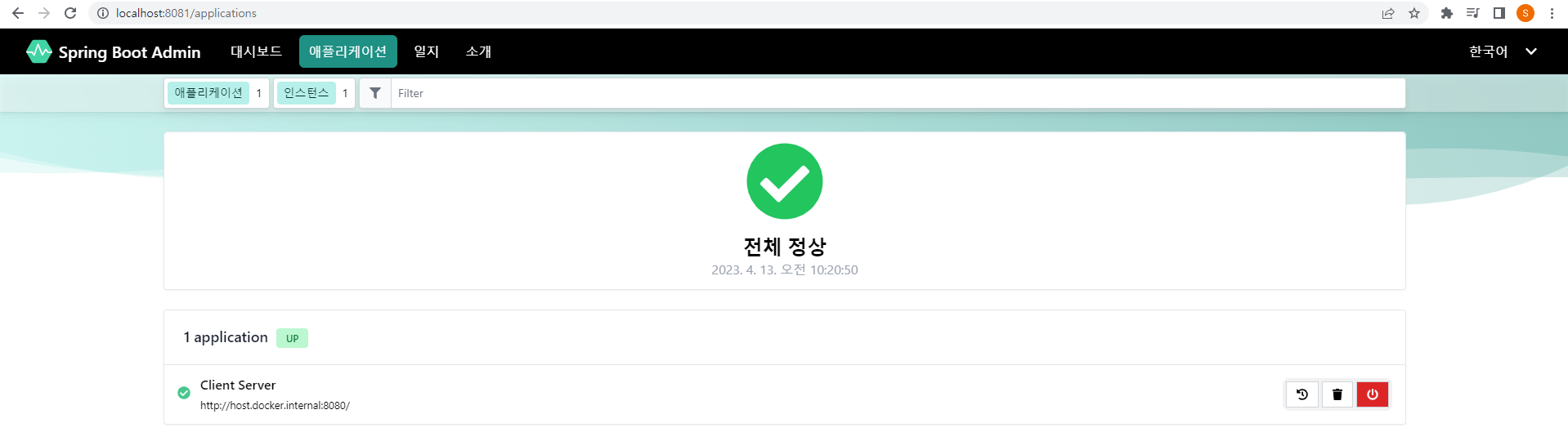
그리고 프로젝트를 실행한 후 다시 Admin Server의 대시보드를 확인해보면 아래와 같이 애플리케이션이 등록되어 있는 것을 확인할 수 있습니다.

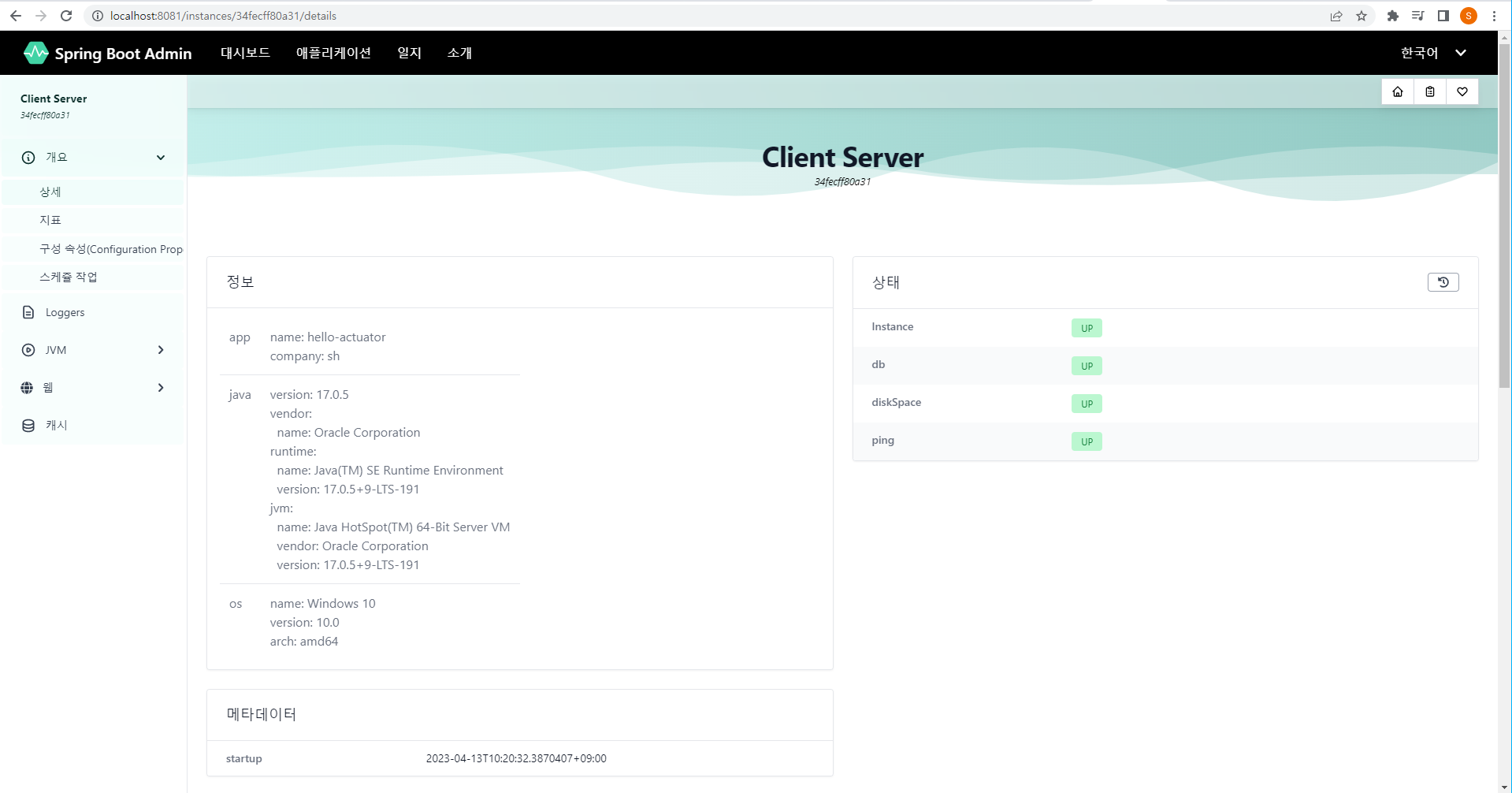
이제 Admin Server에서 애플리케이션의 정상 동작 여부와 상세 정보에서 actuator를 통한 여러 지표들을 확인할 수 있습니다.

'Lecture > 김영한 - 스프링 부트 - 핵심 원리와 활용' 카테고리의 다른 글
| 스프링 부트 - 핵심 원리와 활용 - 모니터링 메트릭 활용 (0) | 2023.03.12 |
|---|---|
| 스프링 부트 - 핵심 원리와 활용 - 액츄에이터 (0) | 2023.03.12 |
| 스프링 부트 - 핵심 원리와 활용 - 외부설정과 프로필2 (0) | 2023.03.12 |
| 스프링 부트 - 핵심 원리와 활용 - 외부설정과 프로필1 (0) | 2023.03.12 |
| 스프링 부트 - 핵심 원리와 활용 - 자동 구성(Auto Configuration) (4) | 2023.03.12 |




댓글